항상 그렇듯이 테마 파일(또는 실제로 코드)을 편집할 때 염두에 두어야 할 중요한 팁이 있습니다.
이것을 건너 뛰지 마십시오!
Shopify 테마 백업
이것은 매우 중요합니다(따라서 우리가 그것을 많이 언급한 이유).
시작하기 전에 어떻게 생겼는지에 대한 기록 없이 변경을 시작하고 싶지는 않습니다.
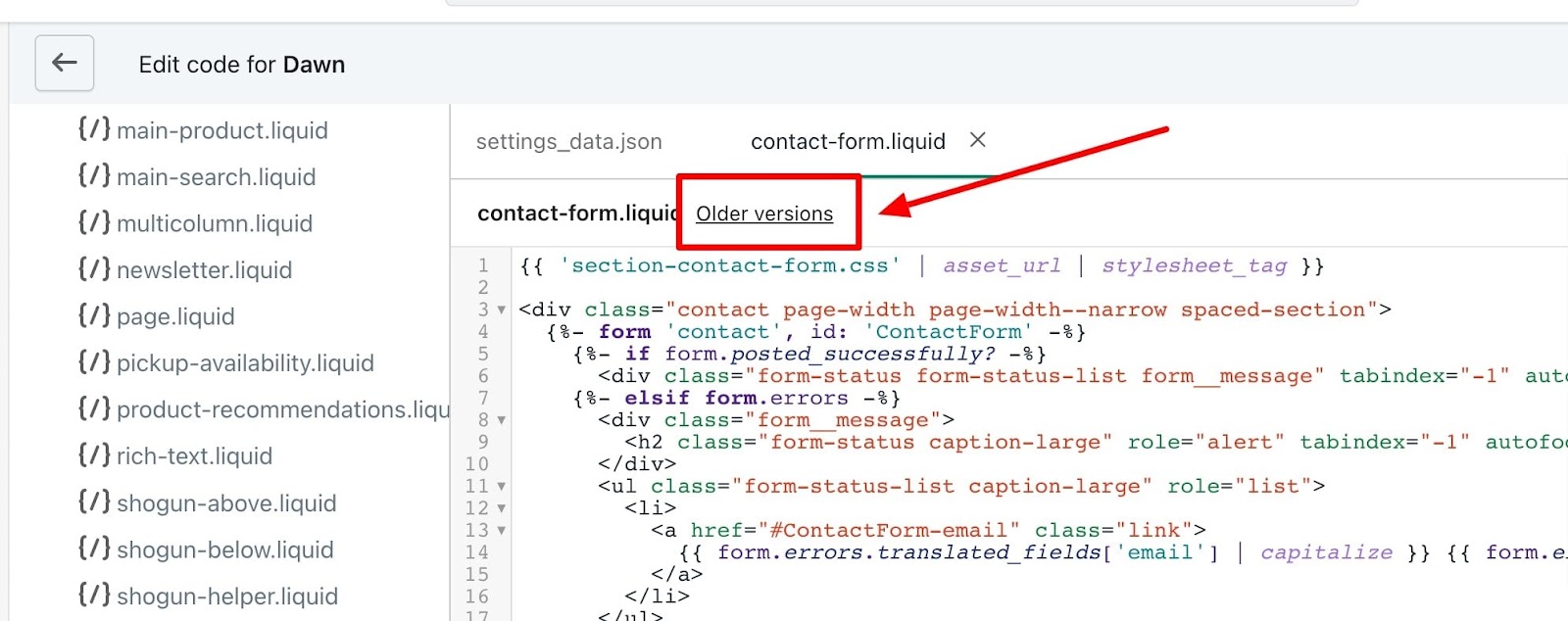
코드 편집기는 파일에서 "이전 버전"을 클릭하여 찾을 수 있는 변경 사항을 추적하지만 만일을 대비하여 테마의 수정되지 않은 버전을 유지하는 것이 가장 좋습니다.

테마의 깨끗한 버전을 저장하려면 테마를 복제해야 합니다.
이렇게 하려면 온라인 스토어 > 테마 로 이동 하여 복제하려는 테마에서 작업 을 클릭 하고 드롭다운 메뉴에서 복제 를 클릭합니다.

복제 를 누르면 "[테마 이름] 사본"이라는 제목의 테마 사본이 테마 라이브러리에 표시되며 완전히 복사하는 데 약간의 시간이 걸립니다.
필요한 경우 사용할 수 있도록 이 테마의 정확한 사본을 주머니에 가지고 있을 것입니다.
일부 코드를 엉망으로 만들면 언제든지 복사한 테마를 게시하여 해당 버전의 스토어로 되돌릴 수 있습니다.

복사한 테마의 이름을 변경( 작업 > 이름 바꾸기 )하여 버전이 무엇인지 명확히 하십시오. 타임스탬프와 같은 작업을 수행해야 합니다.
Shopify에서 댓글 코드로 변경 사항 추적
시간이 지남에 따라 테마 파일을 점점 더 많이 변경하게 됩니다. 정기적인 백업을 사용하더라도 저장소에 대한 모든 변경 사항을 기록하는 것이 중요합니다.
지루해 보이지만 너무 자세하게 설명할 필요는 없습니다. 저널은 아닙니다.
이를 수행하는 한 가지 방법은 변경 사항이 무엇인지, 누가 변경했는지, 날짜 및 이유를 추적하는 간단한 문서나 스프레드시트를 유지하는 것입니다. 어려운 일이 아닙니다. 실사뿐입니다.
이에 대한 또 다른 방법은 Shopify 테마 파일의 코드에 바로 댓글을 남기는 것 입니다. 레코드가 어디에 있는지 항상 알 수 있으므로 이 작업이 훨씬 더 쉬울 수 있습니다.
Liquid 파일의 경우 아래와 같이 주석 태그 사이에 주석을 넣을 수 있습니다.

아래 예와 같이 JS 및 CSS 파일에 대한 주석의 양쪽에 슬래시를 사용할 수 있습니다.

이 간단한 연습을 통해 코드가 왜 그렇게 보이는지 항상 이해할 수 있습니다. 영수증이 있습니다!
빠른 사용자 정의를 위해 Shopify CSS 편집
Liquid를 너무 깊이 파고들기 전에Shopify CSS 테마 파일. 코드 편집기에서 상점 모양을 사용자 정의하는 가장 간단한 방법 입니다 .
또한 상점 테마가 표시되는 방식을 깨뜨릴 가능성이 가장 적기 때문에 항상 안심할 수 있습니다.
테마 편집기에서 스타일 요소를 제한적으로 제어할 수 있습니다.
그러나 CSS 파일을 직접 편집하면 요소, 글꼴, 간격, 색상 등의 배치를 훨씬 더 잘 제어할 수 있습니다.
검사 기능을 사용하여 사용자 정의 식별 및 미리보기
변경 사항이 상점의 실제 모양에 어떤 영향을 미치는지 정확히 알기는 어렵습니다. 그런 면에서 코드는 약간 추상적입니다.
다행히도 특정 변경 사항이 상점에 어떤 영향을 미치는지 확인할 수 있는 무료 도구가 있습니다. 사실 지금 바로 브라우저에서 이를 어지럽힐 수 있습니다.
예를 들어 Chrome에서는 검사기 도구를 사용하여 페이지의 특정 요소에 대한 코드를 찾습니다. 검사하려는 요소를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 "검사"를 선택하기만 하면 됩니다.
브라우저의 오른쪽(또는 아래쪽)에 창이 나타납니다.

스타일 섹션에서 보고 있는 페이지에 CSS를 직접 변경할 수 있으며 실시간으로 렌더링됩니다. HTML에서 콘텐츠가 페이지에 표시되는 방식을 업데이트하도록 변경할 수도 있습니다.
이와 같은 작은 실험을 통해 실제 코드에 실제로 영향을 주지 않고 특정 HTML 및 CSS 변경 사항으로 페이지가 어떻게 보이는지 정확히 알 수 있습니다.
부분 변경이 최선의 방법입니다.
Shopify 테마는 많은 상점이 모양을 기준으로 선택하더라도 비주얼만을 위해 제작된 것이 아닙니다.
각 테마에는 특정 유형의 상점의 요구 사항을 지원하기 위해 만들어진 고유한 기능 세트가 함께 제공됩니다.
약간테마는 특히 모바일 친화적입니다.; 다른 사람들은 위해 만들어졌습니다하나의 제품 매장또는 방대한 카탈로그가 있는 상점.
요점은 모든 예쁜 물건 뒤에 필수적인 기능이 있다는 것입니다.
상점을 시각적으로 변경하기 시작하면 해당 테마에 내재된 기능이 억제될 수 있습니다. 이로 인해 쇼핑 경험에 직접적인 영향을 미치는 다양한 문제가 발생할 수 있습니다.
따라서 Shopify 테마를 변경할 때 조금씩 변경하십시오. 편집한 다음 상점을 미리 보고 영향을 받는지 테스트하십시오.
헹구고 반복합니다.
측정된 방식으로 작업을 수행하여 매장이 원활하게 운영되고 고객이 최상의 경험을 할 수 있도록 합니다.
'CMS > 쇼피파이' 카테고리의 다른 글
| 코드를 사용하여 Shopify 테마 파일을 직접 편집하는 방법 (0) | 2022.09.15 |
|---|---|
| Shopify 테마를 편집하는 방법 (0) | 2022.09.15 |
| 쇼피파이(Shopify) 쇼핑몰 솔루션 소개 (0) | 2022.04.25 |
| Shopify가 사용하는 Liquid 코드 이해 (2) | 2022.04.25 |




댓글